The App Footer is a universal component designed to provide essential links and content at the bottom of the application.
Usage
When to use
- On every screen of an application where universal links or content are required.
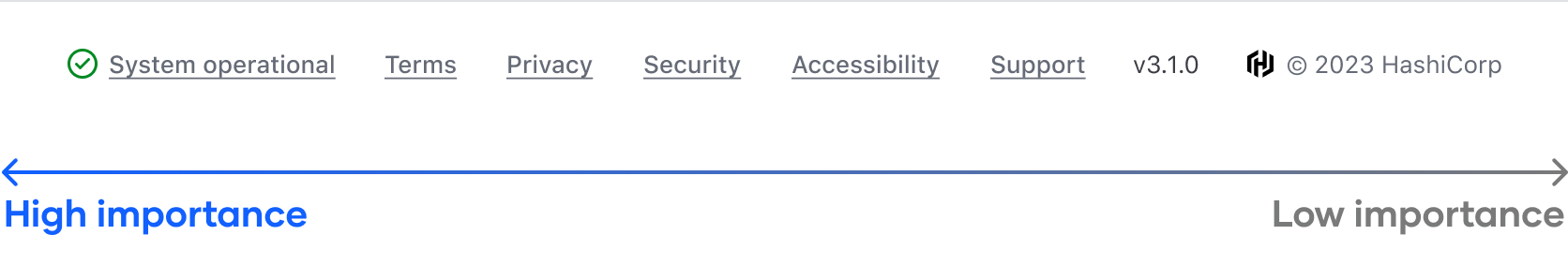
Order of content
While the Ember component allows flexibility in the ordering of links and content, we recommend the following structure for a consistent visual appearance across applications:
- StatusLink
- LegalLinks
- Additional links
- Plain text items (or metadata, such as version numbers)
- Copyright

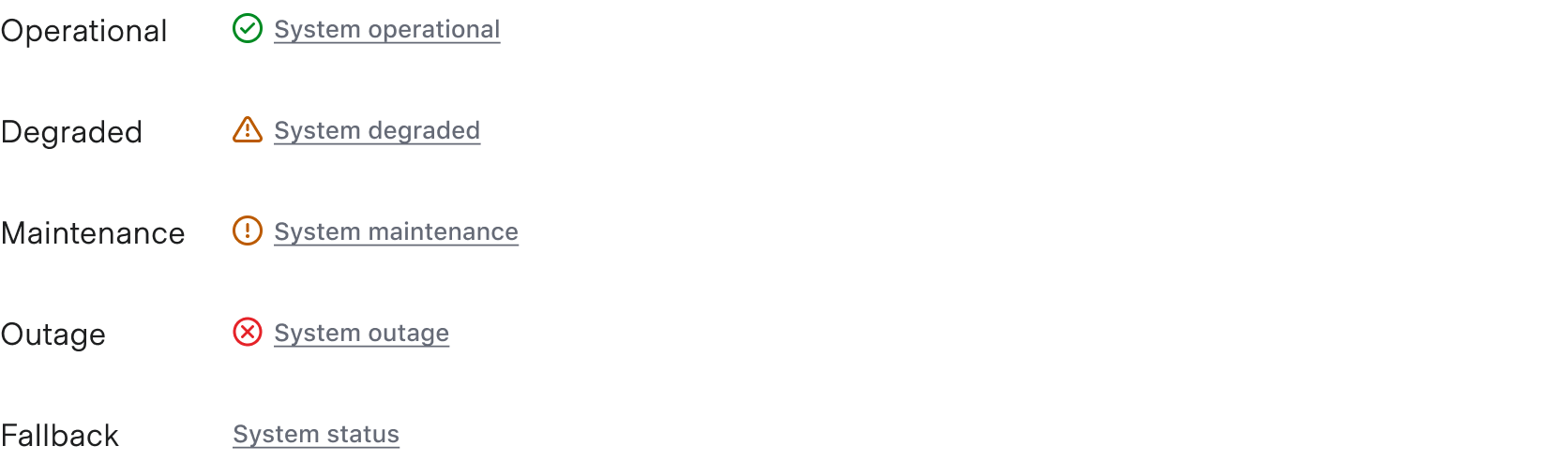
Status link
The StatusLink is used to communicate the application status via a third-party service or tool (such as statuspage.io). If needed, the status can be customized to suit the specific product needs.

Legal links
A set of standard legal links are provided by default. These are recommended for customer-facing products, but can be turned on/off within the component as needed.

Additional links
Additional links can be added as necessary. Common examples may include linking to a changelog, GitHub, etc.

Plain text items
Plain text content can be added after the links. This is often used for displaying the version number or other metadata related to the product.

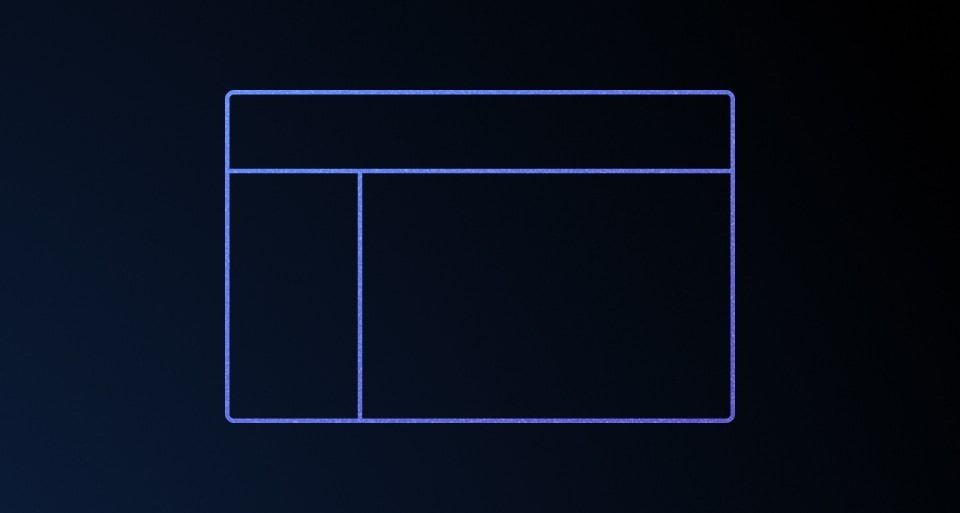
Extra content blocks
Extra content blocks are available before the list of links and before the copyright.

The extra content block can be used to add quick interactions that change the whole application, e.g., a theme switcher.

Avoid adding information that's critical to the user's journey in the App Footer.

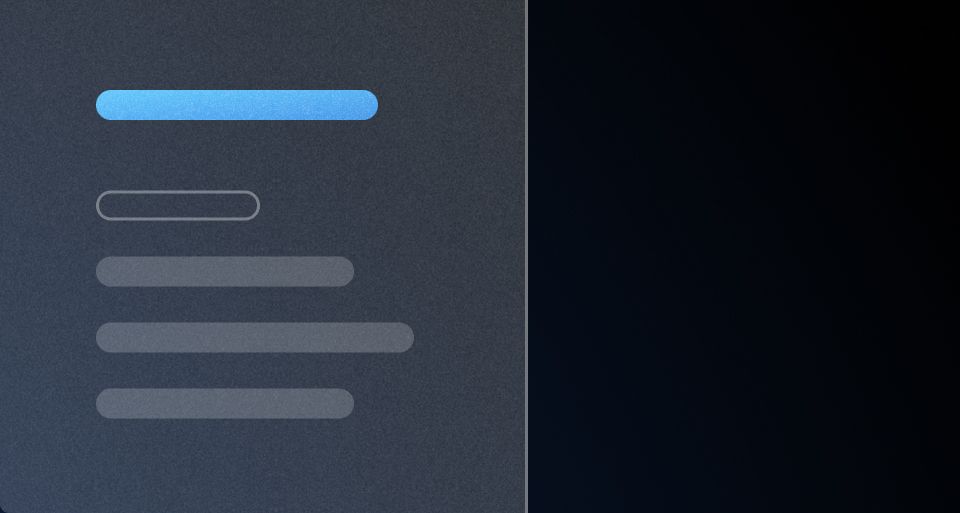
Themes
The App Footer supports both Light and Dark theme options. The dark theme can be used when there is a need for a footer on a dark background, e.g., a loading screen, but it should be used sparingly.

Responsiveness
In Figma, we support two size variants, Large and Small, to help illustrate how the component will respond to different viewport sizes. In code, the component is responsive.
Large
The Large size accounts for most larger viewport sizes and, depending on the number of links and additional content, will display elements in a single row or wrap as the viewport size is reduced.
Please note, this screenshot is reduced in size to fit within the content container of the website.

Small

How to use this component
The AppFooter is used to display a brief list of useful links and information relevant to an entire application.
Basic invocation with recommended content
The AppFooter contains only a copyright by default. The provided LegalLinks child component is recommended for inclusion in application footers for our cloud products such as HCP and TFC.
<Hds::AppFooter as |AF|>
<AF.LegalLinks />
</Hds::AppFooter>
StatusLink
Add the StatusLink to display information on the health of your application. Pass a predefined status name or use individual arguments to set text, statusIcon, iconColor to create a custom status type. Pass a custom href value to point to a custom URL.
<Hds::AppFooter as |AF|>
<AF.StatusLink @status="operational" />
</Hds::AppFooter>
Link
You can add custom links in addition to or instead of including LegalLinks.
<Hds::AppFooter as |AF|>
<AF.Link
@href="https://cloud.hashicorp.com/docs/changelog"
>Changelog</AF.Link>
</Hds::AppFooter>
Item
Item components can be used to include meta text or other non-link content.
<Hds::AppFooter as |AF|>
<AF.Item>
<Hds::Text::Body @tag="span" @size="100">v.2.0</Hds::Text::Body>
</AF.Item>
<AF.Item>
<Hds::Text::Body @tag="span" @size="100">Vault</Hds::Text::Body>
</AF.Item>
<AF.Item>
<Hds::Text::Body @tag="span" @size="100">API: 1.0</Hds::Text::Body>
</AF.Item>
</Hds::AppFooter>
ExtraBefore & ExtraAfter
Custom content can be added either before or after the AppFooter main content. The layout of this content is inline with other content by default.
<Hds::AppFooter as |AF|>
<AF.ExtraBefore>
<Doc::Placeholder @text="Extra Content Before" @height="2em" @width="fit-content" class="doc-app-footer-demo-placeholder" />
</AF.ExtraBefore>
<AF.LegalLinks />
<AF.ExtraAfter>
<Doc::Placeholder @text="Extra Content After" @height="2em" @width="fit-content" class="doc-app-footer-demo-placeholder" />
</AF.ExtraAfter>
</Hds::AppFooter>
Custom layout
Add your own styles to customize the layout of the extra content areas.
<Hds::AppFooter as |AF|>
<AF.ExtraBefore>
<div class="doc-app-footer-demo-custom-content-layout">
<Doc::Placeholder @text="Extra Content Before" @height="2em" @width="fit-content" class="doc-app-footer-demo-placeholder" />
</div>
</AF.ExtraBefore>
<AF.LegalLinks />
<AF.ExtraAfter>
<div class="doc-app-footer-demo-custom-content-layout">
<Doc::Placeholder @text="Extra Content After" @height="2em" @width="fit-content" class="doc-app-footer-demo-placeholder" />
</div>
</AF.ExtraAfter>
</Hds::AppFooter>
Theme
Both a light and a dark theme are included.
<div class="doc-app-footer-demo-dark-background">
<Hds::AppFooter @theme="dark" as |AF|>
<AF.StatusLink @status="operational" />
<AF.LegalLinks />
</Hds::AppFooter>
</div>
Component API
AppFooter
The base AppFooter component includes a copyright notice. It also wraps and contains the AppFooter::StatusLink, AppFooter::LegalLinks, AppFooter::Link, and AppFooter::Item child components as well as ExtraBefore and ExtraAfter yielded components.
<[AF].ExtraBefore>
yielded component
<ul> list of links and items.
<[AF].StatusLink>
yielded component
AppFooter::StatusLink contextual component (see below).
<[AF].LegalLinks>
yielded component
AppFooter::LegalLinks contextual component (see below).
<[AF].Link>
yielded component
AppFooter::Link contextual component (see below).
<[AF].Item>
yielded component
AppFooter::Item contextual component (see below). Used for custom non-link content.
<[AF].ExtraAfter>
yielded component
<ul> list of links and items.
theme
string
- light (default)
- dark
ariaLabel
string
- "Footer items" (default)
ariaLabel value is applied to the list of AppFooter content.
copyrightYear
string
- currentYear (default)
Copyright instead of the default current year value.
…attributes
...attributes.
Contextual components
[AF].StatusLink
The AppFooter::StatusLink component, yielded as contextual component.
status
string
- operational
- degraded
- maintenance
- outage
text, statusIcon, and statusIconColor. Either status or text must be passed or an error will be thrown.
statusIcon
string
statusIconColor
string
text
string
href
<a> element.)
isHrefExternal
boolean
- false (default)
<a> link is external. For security reasons, we add the target="_blank" and rel="noopener noreferrer" attributes to it by default.
route/models/model/query/current-when/replace
<LinkTo>/<LinkToExternal> components.
isRouteExternal
boolean
- false (default)
<LinkToExternal> for the @route.
…attributes
...attributes.
[AF].LegalLinks
The AppFooter::LegalLinks component, yielded as contextual component.
hrefForSupport
string
- "https://www.hashicorp.com/support" (default)
hrefForTerms
string
- "https://www.hashicorp.com/terms-of-service" (default)
Note: As this links to the ToS of the website, you should overwrite this value with the ToS most relevant to your product application.
hrefForPrivacy
string
- "https://www.hashicorp.com/privacy" (default)
hrefForSecurity
string
- "https://www.hashicorp.com/security" (default)
Accessibility
string
- "https://www.hashicorp.com/accessibility" (default)
ariaLabel
string
- "Legal links" (default)
ariaLabel value is applied to the nested list of included legal links.
…attributes
...attributes.
[AF].Link
The AppFooter::Link component, yielded as contextual component.
yield
<a> HTML element.
href
<a> element.
isHrefExternal
boolean
- false (default)
<a> link is external. For security reasons, we add the target="_blank" and rel="noopener noreferrer" attributes to it by default.
route/models/model/query/current-when/replace
<LinkTo>/<LinkToExternal> components.
isRouteExternal
boolean
- false (default)
<LinkToExternal> for the @route.
icon
string
iconPosition
enum
- leading
- trailing (default)
…attributes
...attributes.
[AF].Item
The AppFooter::Item component, yielded as contextual component. Used for custom non-link content.
yield
<li> HTML element.
…attributes
...attributes.
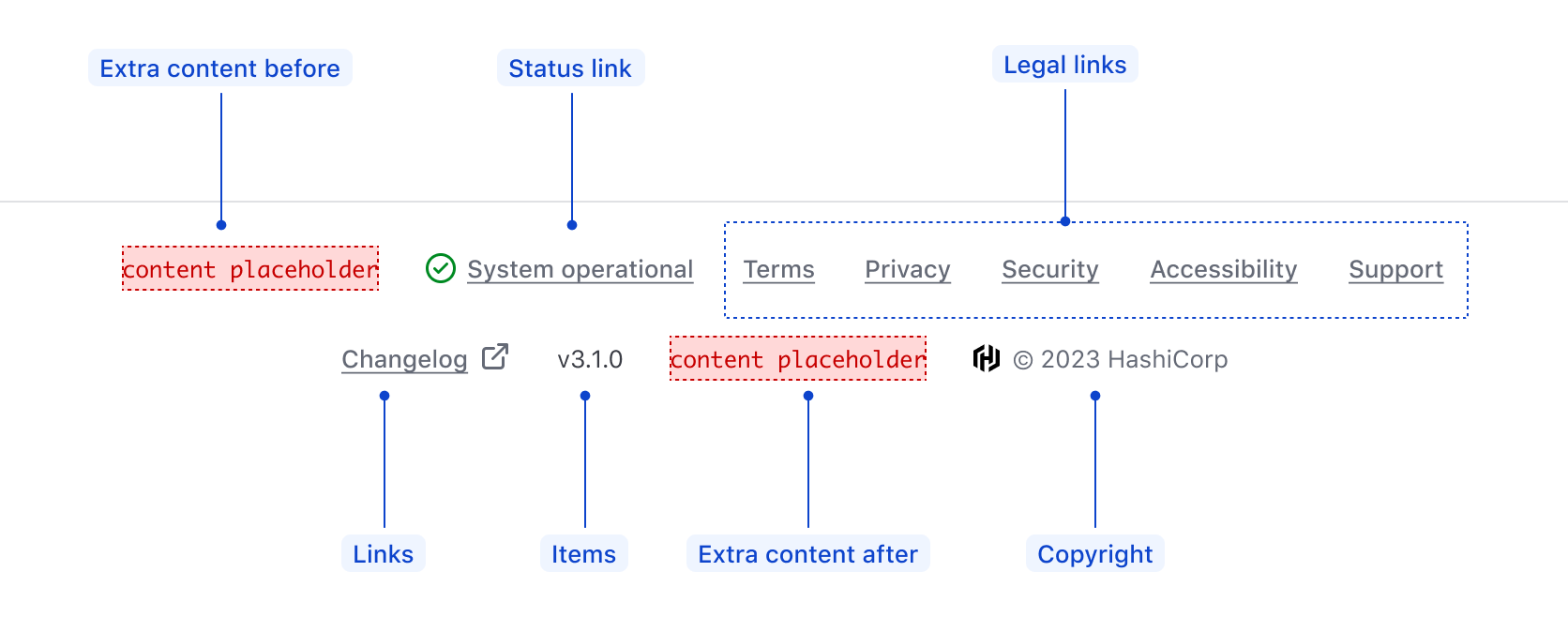
Anatomy

| Element | Usage |
|---|---|
| Extra content before | Optional |
| Status link | Optional |
| Legal links | Optional, but recommended for consumer-facing apps |
| Links | Optional |
| Items | Optional |
| Extra content after | Optional |
| Copyright | Required |
States
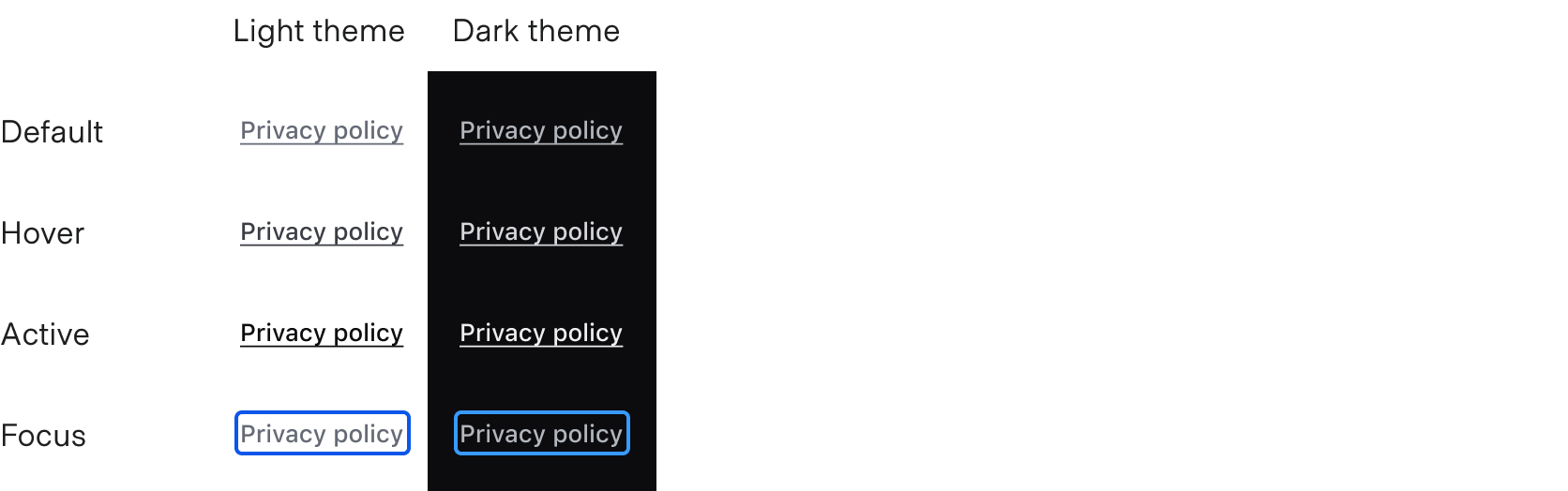
Links

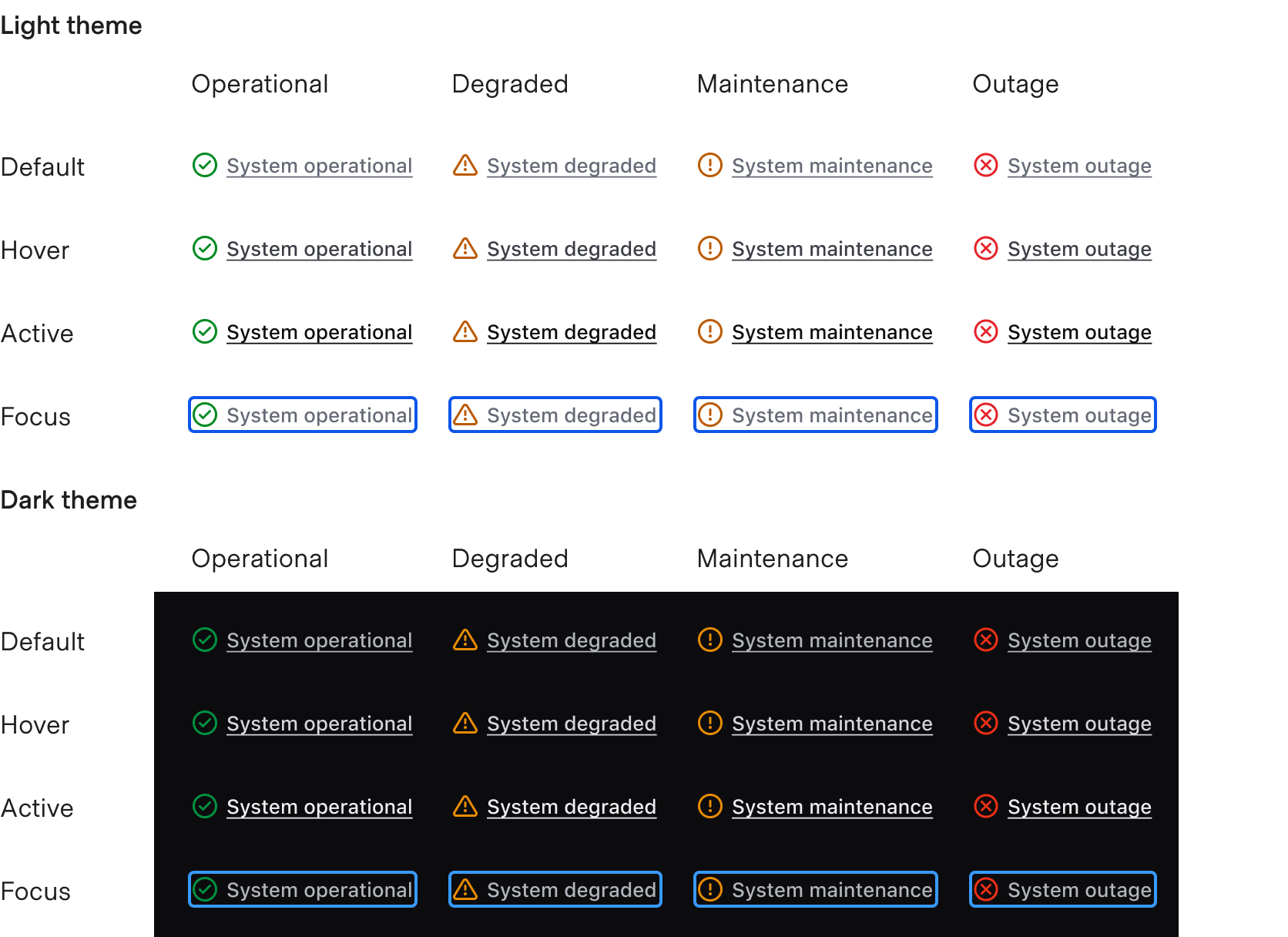
Status link

Conformance rating
When used as recommended, there should not be any WCAG conformance issues with this component.
Applicable WCAG Success Criteria
This section is for reference only. This component intends to conform to the following WCAG Success Criteria:
-
1.1.1
Non-text Content (Level A):
All non-text content that is presented to the user has a text alternative that serves the equivalent purpose. -
1.3.1
Info and Relationships (Level A):
Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text. -
1.3.2
Meaningful Sequence (Level A):
When the sequence in which content is presented affects its meaning, a correct reading sequence can be programmatically determined. -
1.4.1
Use of Color (Level A):
Color is not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element. -
1.4.10
Reflow (Level AA):
Content can be presented without loss of information or functionality, and without requiring scrolling in two dimensions. -
1.4.3
Minimum Contrast (Level AA):
The visual presentation of text and images of text has a contrast ratio of at least 4.5:1 -
1.4.4
Resize Text (Level AA):
Except for captions and images of text, text can be resized without assistive technology up to 200 percent without loss of content or functionality. -
2.1.1
Keyboard (Level A):
All functionality of the content is operable through a keyboard interface. -
2.1.2
No Keyboard Trap (Level A):
If keyboard focus can be moved to a component of the page using a keyboard interface, then focus can be moved away from that component using only a keyboard interface. -
2.4.3
Focus Order (Level A):
If a Web page can be navigated sequentially and the navigation sequences affect meaning or operation, focusable components receive focus in an order that preserves meaning and operability. -
2.4.7
Focus Visible (Level AA):
Any keyboard operable user interface has a mode of operation where the keyboard focus indicator is visible. -
3.2.3
Consistent Navigation (Level AA):
Navigational mechanisms that are repeated on multiple Web pages within a set of Web pages occur in the same relative order each time they are repeated. -
4.1.2
Name, Role, Value (Level A):
For all user interface components, the name and role can be programmatically determined; states, properties, and values that can be set by the user can be programmatically set; and notification of changes to these items is available to user agents, including assistive technologies.
Support
If any accessibility issues have been found within this component, let us know by submitting an issue.